
These are common code snippets you can insert into your code and there's already a Github repo with the most common React live templates you might need.
Phpstorm react native how to#
Now that you know how to customize the "New" menu dialog, you might want to take a look at "Live templates". IDEs include IDEA CE, IDEA Ultimate, WebStorm, Android Studio, PhpStorm, RubyMine and GoLand and so on. In debugging React Native applications, PhpStorm relies on the Chrome runtime, which is used by React Native itself. Android: iOS: Lets start by creating a Custom Text Field Component for both Android and iOS which will look similar in their design language. To emulate the Android platform, use an Android virtual device. In this field, type the arguments to be passed to React Native, for example, specify the simulator type through the simulator flag: simulator'iPhone 4s'. Download WebStorm: The Smartest JavaScript IDE by JetBrains.
Phpstorm react native full#
You can find the full list in the WebStorm docs. Depending on your choice, PhpStorm will run the bundler with react-native run-ios or with react-native run-android. React Native has become the most popular cross-platform mobile application development. There are a lot more variables available if you want to customize your template even more.

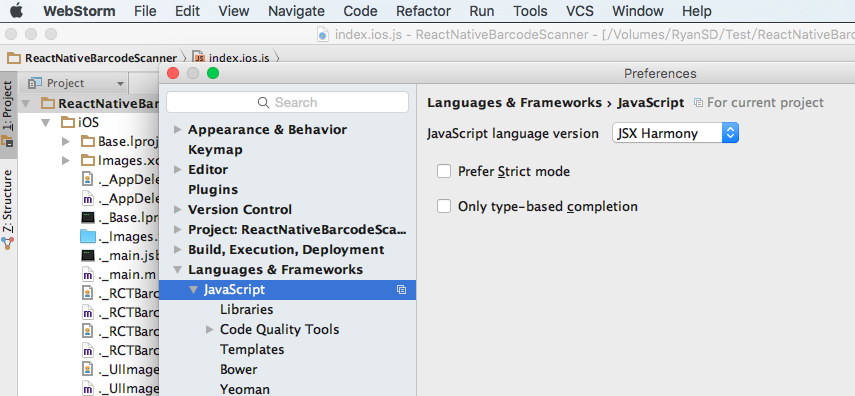
Its working really well out of the box for all properties etc.
Phpstorm react native install#
If the menu doesn't pop up, make sure to click anywhere inside the file to get into focus. A JetBrains IDE 2020.3+ Install an IDE if you dont have one from Jetbrains or Android Studio.

The easiest way to create one is to just start from a file you already have (in our case a React component you already have) and go to "Tools > Save as file template". WebStorm allows you to do this by creating custom "File templates". Especially code completion does not work at all. I was wondering about React Native compatibility in PhpStorm.

Wouldn't it be great if when you open the "File > New" menu you could also choose "React component"? I recently switched from VSC to PhpStorm. 2 min read React file template in WebStorm.


 0 kommentar(er)
0 kommentar(er)
